Responsive web tasarım avantajı ne demektir? Eğer bir web sitesine mobil cihaz sayesinde ulaşım sağlıyor sanız responsive ve tasarım kapsamında web sitesinde bulunan içeriği görmek için ekranı büyütme ve küçültme işlemi yapmanıza gerek kalmaz. sitede bulunan bütün içerikleri aşağı yukarı işlemini yaparak görebilmeniz Bu sayede mümkün olur. Bir web sitesinin yüksek düzeylere çıkması arama motoru ile ilgilidir. Responsive tasarım kapsamında web sitesi profesyonel bir şekilde hizmet sağlamaktadır. Responsive web tasarımı oldukça maliyetlidir Ve bu sebepten dolayı da insanlar tarafından tercih edilmektedir Şimdi sizlere ve tasarımının avantajlarından bahsedelim
Mobil Trafikte Artış Meydana Gelmesi
Responsive web tasarımı tercih edildiğinde mobil trafikte artış gözlemlenmiştir. Çünkü artık günümüzde birçok insan web sitelerini Android cihazları ile giriş yapmaktadır. aynı zamanda mobil cihazlar ile giriş yapıldıktan sonra uzun bir zaman bu sitede kalındığı da gözlemlenmiştir.
Arama Motoru Avantajı
Responsive web Tasarımın bir diğer avantajı da arama motoru sıralamasıdır. Responsive web tasarım işlemini gerçekleştirdikten sonra arama motorlarında yüksek düzeylere çıkmanız mümkündür
Maliyeti Daha Avantajlıdır
Bir site kuruyorsanız ve aynı zamanda responsive ve tasarımı nasıl yaptırıyorsanız bu durum Sizin için çok avantajlıdır. Responsive ve tasarımı daha maliyetlidir
Responsive Web Tasarımı Nedir
Responsive web tasarımı bir diğer ismi ile de esnek tasarım olarak bilinmektedir. Responsive ve tasarım ile içerik istenildiği zaman kaydırılabilir imzalanabilir ve aynı zamanda ekranı büyütüp küçülmeye gerek duyulmaz. Bunun yanı sıra web siteniz responsive web tasarımı sayesinde birçok cihazdan görülebilir. Şimdi sizlere neden responsive ve tasarımı tercih etmeniz konusunda detaylı bilgiler aktaracağız. O halde size yazımızın devamını okuyarak bu konu hakkında kapsamlı bilgiye sahip olabilirsiniz
Neden Responsive Tasarım
Neden responsive tasarım tercih edilmektedir. Sizde bu konu hakkında yeterli bilgiye sahip olmak istiyorsanız doğru sayfada olduğumuzu belirtmek isteriz. Responsive sayfalar genel olarak ziyaretçilere büyük kolaylık sağlamaktadır. Sayfalar mobil ile uyumlu olduğu için kullanıcılar aradıkları bilgiye kısa süre içerisinde ulaşım sağlarlar. Responsive ve tasarımlı Web siteleri arama motorları tarafından daha fazla sevilmektedir. Bu sebeple de tasarım sayesinde siteniz yüksek düzeylere kısa bir süre içerisinde ulaşım sağlar

Responsive Web Tasarım Nasıl Çalışır
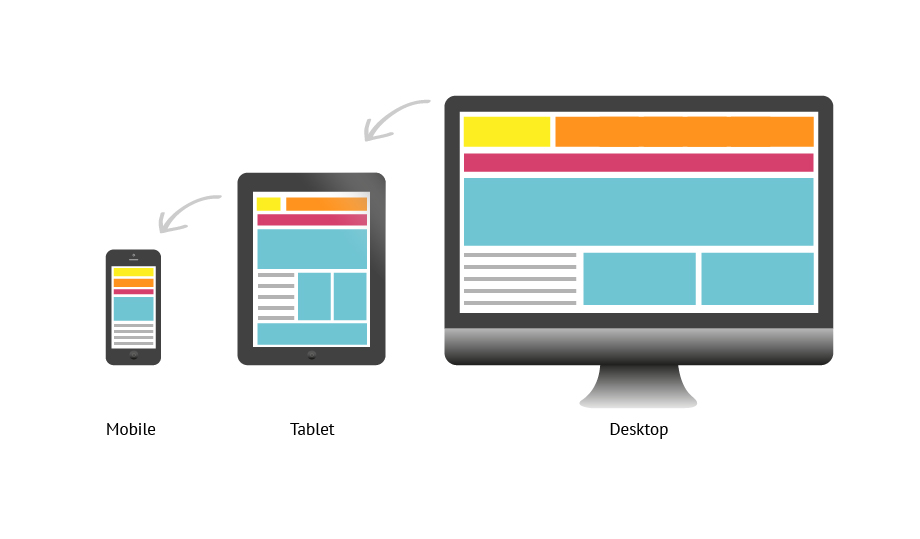
Responsive ve web tasarım nasıl çalışır sorusunun cevabını merak ediyorsanız hemen sizleri nasıl çalıştığına dair bilgi verelim. Web tasarımı responsive e olan siteler; ekran bilgilerini kısa bir süre içerisinde algılarlar ve daha sonra ise yeniden optimize olmuş bir şekilde görünüm yayınlama işlemini gerçekleştirirler. Genel olarak telefon tablet ve aynı zamanda Diğer cihaza ile giriş yapılmaktadır
Neden Responsive Web Tasarım Yaptırmalısınız
Günümüzde artık birçok web sitesi mevcuttur. Peki neden responsive web tasarım yaptırmalısınız. Eğer Responsive web tasarım yaptırırsanız Web siteniz bu durumdan olumlu bir şekilde etkilenmektedir. Bu durum doğrudan web sitesinin performansını etkilemektedir. responsive ve sayesinde web sitenizin oturum süreçlerinde uzama meydana gelecektir. Bu sebeple de web siteniz için responsive ve web tasarımı yaptırmanız tavsiye edilmektedir.

Responsive Ve Tasarımın Özellikleri Nelerdir
Responsive ve tasarımın özellikleri nelerdir konusu hakkında detaylı bilgiye sahip olmak istiyorsanız doğru sayfada olduğunuzu belirtmek isteriz. Çünkü bu yazımızda sizlere merak ettiğiniz bu sorunun cevabını elimizden geldiğince anlatmaya çalışacağız. Responsive tasarım 3 kademeli bir şekilde gerçekleşir. Sitenizde bulunan içeriği optimize eder ve gerekli olan ayarlamaları yapar. Her web sitesi için gereklidir. CSS kodları kapsamında çalışma sağlamaktadır. sitede içerik mevcut ise bu içeriklerin okunaklı olmasını sağlar ve bu sebeple de Ziyaretçiler ihtiyaç duydukları zaman web sitenizi tercih eder. Sizde web sitenizin iyi yerlere gelmesini istiyorsanız ve kısa zaman içerisinde bir sırada yer almasını istiyorsanız mutlaka web siteniz için responsive ve tasarımı uygulamasını almalısınız
Responsive Tasarım Nasıl Yapılır
Responsive ve tasarım nasıl yapılır konusu hakkında detaylı bilgiye sahip olmak istiyorsanız yazımızın tamamını okuyabilirsiniz. Çünkü bu yazımızda sizlere bu Tasarımın nasıl yapıldığından bahsetmek istiyoruz. Responsive ve tasarım yapılmak için genellikle CSS ve aynı zamanda html tercih edilmektedir. Bu tasarımı yapmak için program ve aynı zamanda yazılıma ihtiyaç duyulmaz. Responsive tasarım yapıldıktan sonra tablet bilgisayar ve aynı zamanda telefon ile web sitesine İstediğiniz zaman giriş yapabilmeniz mümkün olmaktadır. Bu tasarım yapılmadığı zaman ziyaretçiler sitenize giriş yaptıklarında siteniz kötü görünecektir ve bu durumda Ziyaretçiler kısa süre içerisinde sitenize giriş yaptıkları gibi çıkış sağlayacaktır. Aynı zamanda ziyaretçiler aradıkları bilgiye kısa süre içerisinde ulaşamazlar ve bu durum karşısında da zorluk yaşarlar. Responsive ve tasarım ile siteye giriş yapan Ziyaretçiler ekranı büyütmeye ve aynı zamanda küçültmeye ihtiyaç duymazlar. Sadece aşağı yukarı hareketini gerçekleştirerek sitede bulunan bilgileri okuyabilirler ve kısa zaman içerisinde bilgi sahibi olabilirler. Sizde sitenizin avantajlı olmasını istiyorsanız responsive ve tasarım yaptırabilirsiniz